문득, 지금 떠오르는 감정을 뭐라고 표현해야 할지 잘 모르겠다.
언제고 나만의 공간을 온라인상에서 갖고 싶었는데 지금까지는 막연하게 생각만 하고
실행은 안 해오던 일상이었다. 무엇이 계기가 되었던 걸까?
이번에는 무언가가 달랐다. 첫 번째 동기부여는 아마 앱 스쿨 오리엔테이션 진행 중 간략하게 약 3시간여 들었던 HTML, CSS 기본기 강의였던 것 같다. 간단한 이력서 형식을 스스로 만들어 보면서 너무 쉽고 재미있더라고 느껴졌다. 무엇보다 HTML 작성은 개발이 아니라 문서작성이라는 말이 가슴에 와닿았다. 그럼, 이전에는 왜 웹사이트 작성이라는 것에 대해서 막연한 두려움을 갖고 있었을까?
- 아주 어린 시절 초등학생 때였나? 나모 웹 에디터라는 수업을 들었던 기억이 드문드문 생각난다. 당시 나이의 나에겐 무슨 외계어를 보는 듯한 기분도 들었었고 차후에 내가 어떤 사람이 될지 아무 생각도 없던 시기였던 것 같다. 아무튼 당시의 두려움이 성인 이후로도 이어졌던 것 같다. 당시 수업 이래로 약 20년간 웹 개발언어를 다루기는커녕 본적조차 없었으니까…
- 최근 몇 달 전에 일을 그만두기 전까지 C# 프로그래밍 개발자로서 업무를 진행한 경험이 개발학습에 대한 인식이나 마음가짐에 영향을 많이 준 것 같다. 처음 대학에서 C, C++, C#, JAVA, Android, SQL 등등의 개발 문법을 학습할 당시에는 하나의 제품을 만들어 내는 것이 목적이 아니라 컴퓨터 과학적인 이론이나 언어들에 대한 학술적인 접근이 대부분이었기 때문에 졸업 이후에 내가 무엇을 하는 사람이 될 수 있을지 명확한 청사진이 떠오르지 않았었다. 하지만, 한번 개발자로서 온전한 소프트웨어 제품을 제작해 본 이후로부터 개발에 대한 자신감도 생기고 구체적으로 내가 어떤 학습을 통해서 어떤 기술을 갖게 되고 그것이 어떻게 비즈니스적으로 연결되는지 어느 정도 청사진이 머릿속에 그려지면서 무언가를 만들어 낸다는 것에 대한 망설임이 많이 사라진 것 같다.
두 번째 계기는 6월 중에 Inflearn에서 구매해서 들은 반응형 웹사이트 강의이다. 상기된 첫 번째 동기부여의 힘을 받아 한번 그럴싸한 웹사이트를 직접 만들어 보고 싶다는 욕심이 생겨서 망설임 없이 강의를 구매했다. 가장 중요시했던 것은 역시 반드시 복사, 붙여넣기 없이 모든 코드를 직접 타이핑하는 것이었고 완강하기까지 약 2주 정도의 시간이 들어갔다. 그렇게 나의 첫 번째 웹사이트를 완성하고 나니 뭔가 만들어 낼 수 있다는 자신감이 차올라서 바로 나의 블로그를 만들…! 줄 알았는데…
한 달이 지나버렸다… (뭔가 그때는 Swift 공부하느라 바빴다는 핑계….) 마지막 원동력은 7월 20일에 1차 이력서 피드백 특강 때였다. Legacy한 윈도우 한글로만 여전히 이력서를 작성해 봤던 나는 ‘이력서 좀 잘 쓰고 싶다’는 욕심이 있었기 때문에 한 달 전 강의에서 배웠던 작성법을 기반으로 가능한 한 열심히 이력서 작성에 임하고 피드백을 받았다. 그리고 이때 받은 피드백 중 가장 중점적으로 수정, 보완해야 할 부분은 작성한 경험을 뒷받침할 만한 내용들에 대한 링크와 Github, 블로그였고 이는 나의 블로그를 향한 집념에 다시 한번 불씨를 지폈다. 그로부터 약 3주간 집중해서 현재의 블로그가 탄생했다.
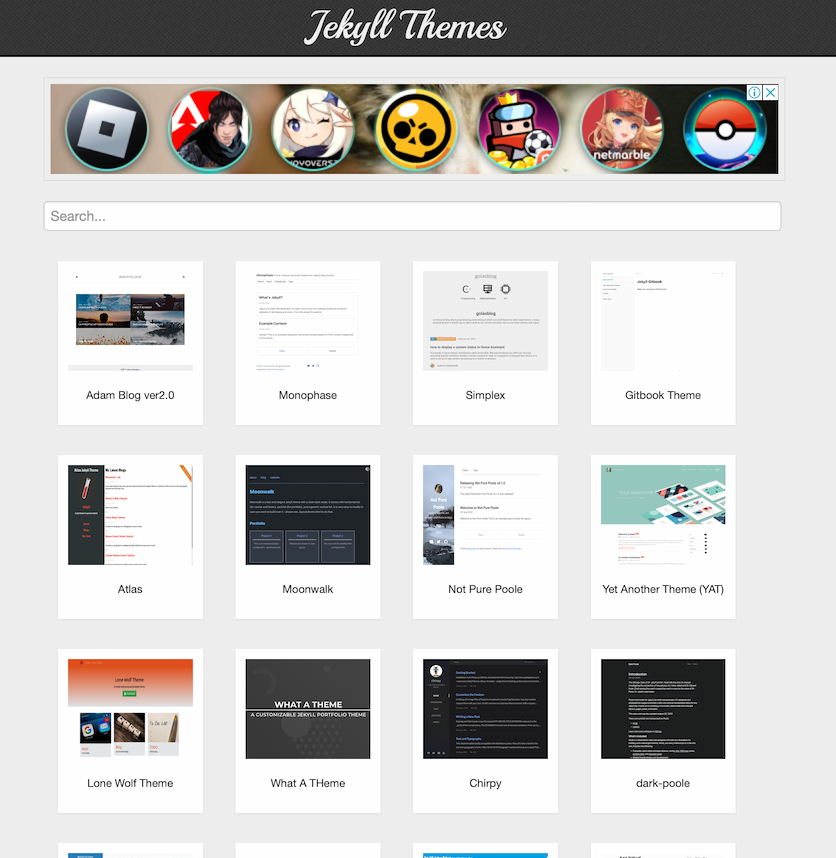
기본적인 base는 footer에 작성되어 있듯이 Jekyll 테마를 사용했지만, 쉬운 여정은 아니었던 것 같다. 처음의 욕심은 정말 no base로 처음부터 올리고 싶었는데… 욕심에 비해서 아직 가진 게 너무 없다고 판단이 들었다. (곧 Server부터 앞쪽 끝까지 다 해낼 수 있다고 믿는다….) 아무튼 처음에 테마를 고르는데도 한참의 시간이 들었고 고심 끝에 제일 마음에 든다고 생각하는 레이아웃을 Pick하고 clone 받아서 내 블로그에 적용하면 끝…! 인줄 알았으나… 이제부터 시작이었다.
처음에는 그저 블로그 ‘색상‘만 수정하고 싶었다. (그저 색상만!!!) 여기서 SCSS라는 개념을 처음 만나고 신세계를 접하는 콜럼버스가 된 것만 같은 기분이었다. 오 이렇게 변수에 색상만 바꿔주면 전체 CSS 색상을 일괄적으로 제어할 수 있다고?!!

근데 이제부터 줄줄이 나온다… 내가 강제로 접해야만 했던 신세계… Jekyll의 Liquid, node.js, npm, 빌드 자동화 도구 gulp, live sass compiler, javascript compressor / beautify, 접근성을 위한 alt 태그 추가, SEO를 위한 image 최적화, markdown 언어 ( 음..? 잠깐만 markdown이면 notion에서 이미 익숙해지ㄴ.. 다르네? vscode snippet에 추가하자….)

난 그저 나만의 블로그가 갖고 싶었을 뿐인데! 흠흠… 아무튼 “이것만 고치자… 근데 저것은 왜 저렇지?” 를 십수 번을 반복하며 고생한 끝에서야… 어느정도 내면의 평화가 찾아온 것 같다. 정말 감개가 무량하지 않을 수가 없다. (하지만 이제 겨우 두 번째인걸….) 앞으로 얼마나 성실하게 관리해 나갈 수 있을지 100% 확실하게 얘기할 순 없더라도 이 글이 나태함이 고개를 들 때 항상 돌아보면서 내 자신의 거울이자 이정표가 되어줄 수 있으면… 하고 기대하고 있다.
마무리하며…
첫 블로그라고 표현했지만, 사실은 온라인상에서 수많은 나의 영역들이 생겼다가 사라지기를 반복했던 것 같다. 싸이월드가 그러했고 소녀시대가 좋아서 운영했던 그리고 3만 명 사용자 경험을 안겨준 다음, 네이버 팬카페… 그리고 현재까지 이어지고 있는 페이스북, 인스타그램 이제는 깃허브도 포함되려나? 아무튼 많은 곳이 존재하지만 언제나 마음 한편엔 완전한 내 것이 아니란 갈증이 있었다. 아무래도 상기된 싸이월드 등과 같이 언젠가 갑자기 사라질지도 모른다는 막연한 두려움 때문인 것 같다. 그래서 더더욱 지금의 블로그에 애정이 가고 소중하게 느껴지는지도 모른다. 앞으로 나도 이 블로그도 소나무처럼 사시사철 변하지 않고 성장해 갔으면 좋겠다.